 Gli oggetti matematici),
che abbiamo iniziato nella scheda 1 di questa unità didattica.
Gli oggetti matematici),
che abbiamo iniziato nella scheda 1 di questa unità didattica.La automazione
Dalle macchine semplici alle macchine programmabili
Scheda 5
Suoni e immagini al calcolatore - Sottoprogrammi
0. Introduzione
1. Segnali analogici e segnali digitali
2. Suoni
3. Grafica
4. Variabili indiciate e sottoprogrammi
5. Esercizi
0. Introduzione
Abbiamo visto come impiegare il calcolatore, mediante un linguaggio di programmazione, per elaborare numeri e informazioni scritte.
Ma il calcolatore può anche produrre immagini (da figure geometriche a "cartoni animati") e musica (dal "beep" a brani musicali).
Per affrontare questi aspetti dobbiamo innanzitutto approfondire lo studio dei segnali ( Gli oggetti matematici),
che abbiamo iniziato nella scheda 1 di questa unità didattica.
Gli oggetti matematici),
che abbiamo iniziato nella scheda 1 di questa unità didattica.
1. Segnali analogici e segnali digitali
Ascoltando un brano musicale non lo percepiamo come una messaggio costituito da una sequenza di segnali digitali, come, invece, accade per un messaggio in codice Morse (beep, beeeep, beeeep, beep, …). Eppure si parla anche di musica digitalizzata. Perché?
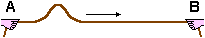
Il suono può essere descritto come una massa d'aria (o di altri mezzi, ad esempio acqua) che oscilla e propaga questa oscillazione nello spazio. Per un'analogia si pensi a due persone, A e B, che tengano per i due capi una corda (figura sottostante):
| ogni volta che A muove rapidamente, in su e in giù, la mano, sulla corda si forma un'onda che si sposta fino ad arrivare alla mano di B, che percepisce un impulso che tende a fargli muovere la mano. |  |
La corda non avanza, ma, comunque, trasmette dell'energia meccanica. Un fenomeno simile è quello delle onde del mare.
Consideriamo ad esempio un tamburo: un colpo sulla membrana
la fa oscillare; ogni oscillazione della membrana genera
un'oscillazione nello strato d'aria immediatamente vicino, il quale a
sua volta genera un'oscillazione in un successivo strato d'aria, e
così via. Queste oscillazioni che si propagano nello spazio
vengono dette onde sonore. A differenza dal caso della corda,
che oscilla verticalmente, in su e in giù, perpendicolarmente
alla direzione di avanzamento, nel caso del suono gli strati d'aria
oscillano avanti e indietro, nella stessa direzione in cui avanzano
le onde.
Le
onde sonore che costituiscono la voce umana sono provocate dalle
corde vocali, cioè da due legamenti, posizionati più
o meno all'altezza del pomo d'Adamo, che, chiudendo e aprendo
ripetutamente la laringe, fanno variare il flusso d'aria che esce.
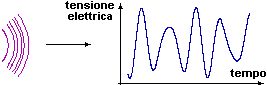
Come
udiamo? Le onde d'aria (o d'acqua se fossimo immersi in mare)
che ci arrivano fanno oscillare la membrana del nostro orecchio
(timpano) con gli stessi intervalli di tempo tra un'oscillazione e la
successiva che avevano in origine (ad es. con gli stessi intervalli
di tempo che vi erano tra le vibrazioni del tamburo o tra le chiusure
della laringe da parte delle corde vocali).
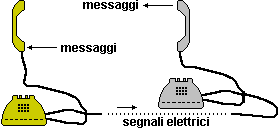
Nel
caso delle conversazioni al telefono i messaggi orali vengono
trasformati in segnali elettrici: il
trasmettitore (la parte della cornetta in cui si parla) è
dotato di una membrana che, come il nostro timpano, oscilla sotto la
pressione delle onde sonore; vi è poi un dispositivo che al
variare della posizione della membrana fa variare la tensione
della corrente elettrica che circola in uno dei due fili passanti
per il cavo; in
questo modo le onde sonore vengono trasformate in onde elettriche.
Il ricevitore (la parte della cornetta da cui si ascolta) è
dotato anch'esso di una membrana. In questo caso interviene un
dispositivo che, al variare della tensione della corrente elettrica
che arriva dall'altro filo del cavo, fa oscillare con gli stessi
intervalli di tempo la membrana producendo onde sonore.


|
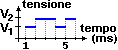
Nella trasformazione dei segnali digitali in segnali
elettrici la tensione assume solo
un insieme fissato di valori, e
il suo grafico in funzione del tempo ha un
andamento a scatti: la figura a lato è riferita alla
rappresentazione di segnali Morse. Man mano che trascorre un
millisecondo la tensione cambia. La tensione V1
rappresenta "punto"; la tensione V2
rappresenta "linea". Il grafico corrisponde, quindi, a |  |
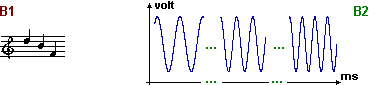
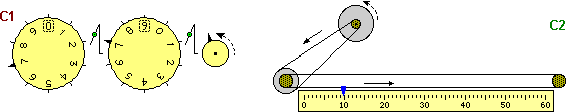
La figura seguente presenta vari esempi di rappresentazioni: (A) di una temperatura, (B) di un brano musicale (un pezzo di spartito e il grafico del segnale elettrico - tensione al variare del tempo - che corrisponde a una esecuzione dello stesso pezzo con un particolare strumento musicale), (C) della rotazione di un certo oggetto (mediante due diversi tipi di contagiri).
![]()


I segnali A1, B1 e C1 sono costituiti da simboli disposti in modi opportuni, cioè sono segnali digitali (anche la scrittura della musica su uno spartito è di tipo digitale: si impiega un insieme finito di simboli che vengono posti uno a destra dell'altro, a una quota scelta tra un numero finito di quote possibili, che rappresentano le note; rappresentando le varie quote, ad esempio, con dei numeri interi potremmo ricondurci a una sequenza di simboli concatenati sulla stessa riga).
| È digitale anche il codice a barre che è presente sui prodotti in vendita in supermercati, farmacie,… e che viene letto con penne ottiche o altri dispositivi collegati alle casse e a calcolatori che tengono aggiornata la contabilità della merce venduta e presente. Non è altro che una particolare codifica dei numeri con cui sono classificati i vari prodotti (quando il dispositivo ottico non riesce a leggere il codice, il cassiere introduce direttamente i numeri mediante la tastiera). |  |
I
segnali A2, B2, C2 appaiono come fenomeni fisici (una colonnina
di mercurio che cambia lunghezza, il variare di
una tensione elettrica, un indice che scorre lungo un'asta graduata)
che variano con continuità, senza scatti:
• osservando la temperatura ambientale indicata in forma digitale mediante
un'insegna al neon o la temperatura corporea indicata da un termometro a lettura
digitale, spesso capita una situazione di instabilità: la
misura visualizzata salta ripetutamente da un valore all'altro, ad
esempio passa da 16° a 17°, poi a 16°, poi a 17°, …;
ciò accade se la temperatura è a metà strada tra
16° e 17° e subisce delle piccole variazioni; invece,
in un termometro a colonnina di mercurio non si verificano scatti: la lunghezza della colonnina varia con
continuità, come la temperatura: una piccola oscillazione di
questa fa variare di poco la lunghezza della colonnina, mentre nel
termometro digitale o lascerebbe immutato il valore visualizzato o
lo farebbe aumentare di colpo di un grado;
• allo stesso modo nel contagiri C2 l'indice sulla scala graduata cambia
posizione alla più piccola rotazione dell'oggetto di cui si
contano i giri, non solo al compimento di un giro completo, come fa
C1.
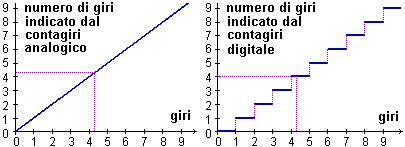
| I grafici nella figura a lato rappresentano la relazione tra rotazione dell'oggetto (asse orizzontale) e cambiamento del segnale (asse verticale) nei casi C1 e C2. È evidenziata in particolare la situazione in cui l'oggetto sta completando il 5° giro. Quale dei due grafici si riferisce al contagiri C1? Quale al contagiri C2? Perché? |

2. Suoni
Ritorniamo alla domanda iniziale. Come è possibile rappresentare un brano
musicale, che è un suono che varia con continuità,
mediante uno spartito musicale, che è di tipo digitale?
La musica è un suono particolare,
costituito da una successione di note, cioè piccoli
suoni dalle oscillazioni regolari. Consideriamo uno strumento musicale molto
semplice, costituito da una lamella metallica fissata per
un'estremità a un supporto (figura sotto a sinistra). Se spostiamo e rilasciamo
l'estremità libera della lamella, questa si mette a oscillare
con frequenza presso che costante, producendo un suono che,
trasformato in segnale elettrico, è rappresentabile
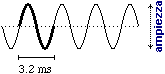
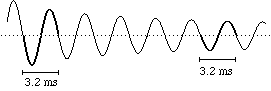
graficamente come segue (grafico a sinistra):
 |  |  |
In 3.2 ms questa particolare lamella compie un
ciclo, cioè compie una oscillazione completa,
che poi ripete immediatamente dopo allo stesso modo: 3.2 ms è il periodo; quindi
in 1 secondo (=1000 ms) la lamella compie 1000/3.2=310 (circa) cicli: il fenomeno si ripete con una frequenza
di 310 Hz. Ogni
1.6 ms il grafico attraversa la retta tratteggiata (una volta in "salita" e una volta in "discesa"); ciò
corrisponde ai passaggi della lamella per la "posizione di
riposo", cioè per la posizione in cui resterebbe se non
venisse sollecitata.
L'ampiezza
dell'intervallo costituito dai valori assunti dalla tensione (cioè, sul grafico, la variazione massima delle "y") dipende
dall'ampiezza dell'oscillazione della lamella; se, all'inizio,
avessimo spostato maggiormente la lamella dalla posizione di riposo,
avremmo ottenuto un grafico con ampiezza maggiore, ma non sarebbe cambiata la frequenza delle oscillazioni (questa
dipende solo dalle caratteristiche della lamella: materiale, lunghezza, spessore,
…).
In
realtà, dopo la sollecitazione iniziale, l'ampiezza delle
oscillazioni della lamella man mano diminuisce, ma lentamente: il grafico
corrispondente (figura sopra a destra) non è altro che il grafico precedente deformato mediante una
progressiva riduzione della variazione verticale.
Dalla frequenza
del fenomeno, dipende la
altezza dell'effetto sonoro: maggiore è la
frequenza con cui vibra la lamella (ovvero, minore è il tempo
che impiega a compiere una oscillazione) più acuto
è il suono. Invece
dall'ampiezza dell'oscillazione dipende l'intensità
dell'effetto sonoro: maggiore è l'ampiezza, maggiore è
il volume del suono.
Per esempio se, suonando un'armonica a
bocca, soffio sempre nella stessa posizione ma con diversa intensità cambia
il volume ma non l'altezza (è sempre la stessa lamella a vibrare); se invece cambio posizione muta anche l'altezza del suono:
diventa più o meno acuto a seconda della direzione in cui mi sposto.
|
| Nelle sirene le onde sonore sono prodotte soffiando aria contro un disco ruotante dotato di fori. Aumentando la velocità di rotazione viene prodotta un'onda sonora che oscilla sempre più velocemente, ossia un suono man mano più acuto. |
Un suono di altezza costante, che corrisponde a un grafico periodico o "periodico-smorzato", viene detto nota. Si estende anche al caso dello "smorzamento" il concetto di frequenza, anche se, a rigore, il fenomeno non si ripete esattamente allo stesso modo.
Gli
strumenti musicali "meccanici" (a percussione, a fiato, …)
producono note con smorzamento. Solo con strumenti elettronici, in
cui le onde sonore sono prodotte da dispositivi alimentati
elettricamente, si possono produrre anche note non smorzate.
Una nota prodotta da uno strumento musicale, ad esempio una chitarra, corrisponde a un'onda
che ha un grafico meno semplice di quello della lamella:
una corda di una chitarra non ha una semplice oscillazione avanti e indietro come la lamella, ma vibra
in modo più complesso; sopra è rappresentato il grafico corrispondente a una nota (un la dalla frequenza di 440 Hz) suonata da un particolare strumento. Se un medesimo
brano musicale viene eseguito al pianoforte o alla
chitarra, comprendiamo che si tratta dello stesso pezzo, anche se il
suono prodotto nei due casi è diverso: in corrispondenza della
stessa nota la corrispondente corda del piano e quella della chitarra
vibrano con la stessa frequenza, ma in modo diverso: ciascuno
strumento dà una sua "impronta" (o timbro)
alla nota; in altre parole si tratta di onde rappresentate da funzioni che hanno lo stesso periodo ma hanno grafici con forma anche molto diversa.
|
| Un rumore è un suono che
produce sensazioni sgradevoli. Il grafico corrispondente ha una forma
"brutta", priva di regolarità. |
|
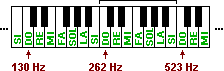
DO (C) 261.6 Hz; RE (D) 293.7 Hz; MI (E) 329.6 Hz; FA (F) 349.2 Hz; SOL (G) 392.0 Hz; | |
Sono DO anche i suoni con frequenza (in Hz) 261.6/2, 261.6/4, 261.6/8, … e 261.6·2, 261.6·4, 261.6·8, … ; considerazioni analoghe valgono per le altre note. Ogni gruppo di note, da un DO al DO successivo (escluso), costituisce una ottava. Esistono anche altri tipi di "scale musicali", basati su note diverse. |  |
Il suono degli strumenti musicali oggi può essere, con buona approssimazione, prodotto con un computer. Qui trovi alcuni programmi che generano suoni simili a quelli di un pianoforte. Se vuoi, puoi esercitarti a "suonarli".
Abbiamo visto che cosa sono le note e, quindi, compreso come un brano musicale può essere memorizzato mediante una opportuna sequenza di informazioni (che indicano le note da eseguire e la rispettiva durata di esecuzione), ad esempio mediante uno spartito o mediante un sequenza di istruzioni in un linguaggio di programmazione. Ciò non spiega come è possibile memorizzare l'esecuzione di un brano, cioè il suono prodotto da uno o più strumenti che lo eseguono: le note tengono conto solo della frequenza, non dei timbri, cioè delle forme d'onda delle note eseguite dagli specifici strumenti. In altre parole, come è possibile memorizzare in forma digitale le onde.
Incominciamo ad osservare che un
suono può essere riprodotto fedelmente non solo mediante
segnali elettrici, ma anche con altri fenomeni che varino con
continuità, cioè con altri tipi di segnali analogici.
Ad esempio può essere rappresentato su un nastro magnetico:
le variazioni nel tempo della tensione elettrica (che traducono le
vibrazioni della membrana del microfono) mediante un opportuno
dispositivo vengono trasformate in variazioni del livello di
magnetizzazione lungo il nastro che scorre.
In un CD, invece, si possono registrare "direttamente" solo bit. |  |
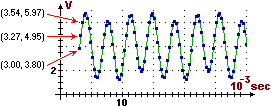
In modo un po' semplificato, possiamo dire che il segnale elettrico che traduce analogicamente un suono può essere "tabulato" (cioè descritto mediante una tabella di dati): ad esempio si può rilevare ogni tot tempo (nel caso della figura seguente ogni 0.27 millesimi di secondo) la tensione elettrica corrispondente e registrare la sequenza dei numeri che rappresentano queste misure. E ognuno di questi numeri può essere memorizzato con una codifica binaria.
|  |
Esistono delle tecniche e dei metodi matematici che, data la sequenza di numeri che corrisponde alla tabulazione di un segnale elettrico analogico, permettono di costruire automaticamente una "curva" che sia vicina al grafico originale. In questo modo è possibile ricostruire (a partire da queste informazioni digitali approssimate) suoni che siano il più possibile fedeli ai suoni originali.
3. Grafica
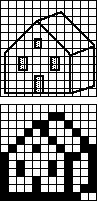
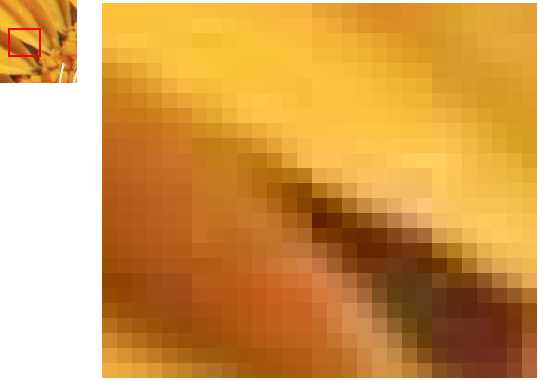
Qualcosa di analogo a quanto ora visto per il suono avviene per la digitalizzazione di una immagine. L'immagine viene scomposta in tanti quadrettini; per ogni quadrettino si individua il colore prevalente. Codificando i colori in forma binaria (ad es. il bianco con 0 e il nero con 1, nel caso del bianco-e-nero; o il bianco con 0000, il giallo con 0001, …, il nero con 1111 nel caso di una rappresentazione a 16 colori) possiamo rappresentare l'immagine come la sequenza dei bit che codificano i colori dei vari quadrettini. Se usiamo una griglia di 12·12 quadretti, il disegno in bianco-e-nero della casetta sotto a sinistra può essere approssimato con la quadrettatura raffigurata sotto. A destra è rappresentato il segnale digitale che codifica la quadrettatura. Più sotto è rappresentata un'altra immagine (un pezzo di girasole) e un suo ingrandimento.
 | 000000000000 000000110000 000011001000 000101000100 001000100010 010010010011 100000001101 101000101001 100000001101 100010001001 100010001011 |
 (clicca per ingrandire) |
| Completa la codifica della precedente immagine (mancano 12 cifre). |
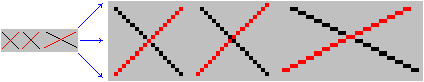
Sotto a sinistra sono raffigurati alcuni segmenti che si intersecano tracciati
con l'applicazione Paint di Windows (o con un'altra applicazione per realizzare immagini); a destra è
raffigurato un ingrandimento dell'immagine. Le figure che appaiono come segmenti sono in realtà degli insiemi di quadretti: per
visualizzare immagini il calcolatore scandisce, in modo analogo all'esempio della "casetta", lo
schermo in quadretti (o rettangolini, in alcuni casi), detti
pixel, a ciascuno dei quali associa una sequenza di bit che ne rappresenta il colore.
Guardando l'immagine originale diremmo che ciascuna coppia di segmenti ha un punto in comune, ma,
osservando l'ingrandimento, vediamo che nel caso della coppia centrale i segmenti non hanno neanche un pixel in
comune e che in quello a destra ne hanno due, contraddicendo l'idea che due rette che si attraversino hanno uno e un solo punto in comune.
In effetti ciò vale solo nella geometria astratta (e in particolare nella geometria piana euclidea), in cui i
punti rappresentano posizioni esatte, e le rette hanno spessore nullo: il vantaggio di questa astrazione sta proprio nel "far finta" che le rette non parallele si intersechino esattamente in un punto, al di là del modo in cui le abbiamo disegnate, della loro disposizione, …: ciò facilita le descrizioni, i ragionamenti. Anche nel caso del tracciamento con una matita o con un gesso, i segmenti non si intersecherebbero esattamente in un punto, ma avrebbero i comune una zona dalla forma più o meno di parallelogramma: 

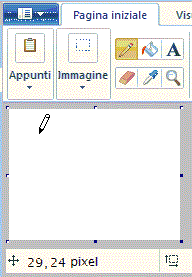
Con un computer si possono disegnare, muovere e trasformare figure. Sotto a sinistra è riprodotto il momento in cui, con un programma per costruire immagini, si sta tracciando un punto-pixel (il puntatore del mouse ha assunto l'aspetto di una matita). In fondo alla finestra associata alla applicazione appaiono le coordinate-schermo del pixel (29 e 24 in questo caso): sono i numeri d'ordine della colonna e della riga in cui è collocato; le colonne vengono numerate a partire da sinistra iniziando con il numero 0; analogamente, a partire dall'alto (non dal basso!), vengono numerate le righe.
 |  |
 |
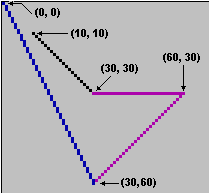
Sopra a destra è raffigurata una successione di segmenti tracciata al computer e (nell'ingrandimento) sono evidenziate le coordinate-schermo dei loro estremi.
Come viene memorizzata una immagine? Oltre che memorizzarla pixel per pixel, se ne possono memorizzare solo alcuni punti mediante i quali, con opportuni programmi, si può ricostruire l'intera immagine.
|
Ad esempio nel caso della figura precedente si possono memorizzare in un file le coordinate dei soli punti (10,10), (30,30), (60,30), (30,60) e (0,0); per vedere l'immagine si può poi utilizzare una applicazione che legga dal file le coordinate dei punti e man mano, in modo simile al programma sopra riprodotto,
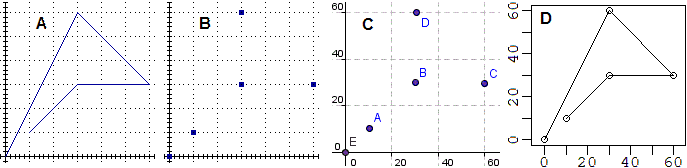
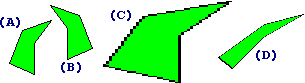
li congiunga con dei segmenti. Ad esempio con vario software per ottenere la figura precedente si possono o introdurre le coordinate dei 5 punti direttamente durante l'esecuzione del programma o richiamarle da un file in cui siano già state memorizzate (si ottiene A o, facendo congiungere i punti, B). Con GeoGebra (vedi) si possono direttamente cliccare i punti sullo schermo (si ottiene C). Col software R, ad es. con le istruzioni seguenti, si ottiene D. |
|
x <- c(10,30,60,30,0) y <- c(10,10,30,60,0) plot(x,y,asp=1) lines(x,y) | metto in x la collezione delle ascisse metto in y la collezione delle ordinate congiungo i punti con delle linee rette |

Confrontando queste con le figure precedenti si noti che i punti non vengono rappresentati in corrispondenza dei pixel aventi le loro coordinate come coordinate-schermo (del resto la "scala" in queste applicazioni può essere modificata) e che l'immagine appare capovolta: queste (e altre) applicazioni matematiche accettano input in coordinate virtuali, cioè coordinate cartesiane usuali e poi le trasformano automaticamente, in base alla scala scelta, in coordinate-schermo, cioè nelle coordinate che individuano concretamente la posizione dei punti da visualizzare (al loro interno sono presenti sottoprogrammi per il cambio di coordinate costituiti da istruzioni che descrivono un procedimento sostanzialmente simile a quello che si deve fare per tracciare a mano un grafico su carta millimetrata o quadrettata: scegliere la porzione di foglio, scegliere la scala, calcolare delle distanze, …).
Le
applicazioni per la grafica sono classificabili in due tipi: di tipo
paint (dipinto) o bitmap (mappa di bit)
e di tipo draw (disegno) o vettoriale.
Le applicazioni "paint" registrano le
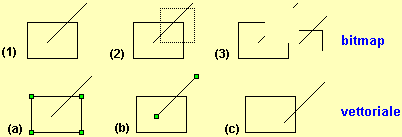
immagini pixel per pixel. Se (con opportuni comandi) traccio un rettangolo (o un poligono) e poi un segmento ottenendo una figura simile a quella sotto indicata con (1), questa viene identificata con l'insieme dei pixel colorati in nero: non posso più separare segmento e poligono in quanto questi sono stati "fusi" in un'unica figura; posso - vedi (2) - selezionare con il mouse una parte di questa figura costituita da parti di poligono e di segmento e - vedi (3) - spostarla (traslarla).

Una applicazione "draw", invece, memorizza il poligono [o un'altra figura] non come insieme di pixel, ma con tre tipi di informazione: l'informazione che si tratta di un poligono [o la categoria di figura], quella costituita dalla sequenza delle coordinate dei suoi vertici [o le informazioni quantitative che ne caratterizzano dimensioni e posizione]; analogamente il segmento viene memorizzato attraverso l'informazione che si tratta di un segmento e le coordinate dei suoi estremi; l'intera figura è memorizzata registrando separatamente le informazioni relative alle due sottofigure. Cliccando sul poligono - vedi (a) - o sul segmento - vedi (b) - si possono evidenziare i punti che caratterizzano le due figure. Volendo - vedi (c) - con il mouse posso posizionare diversamente, l'una rispetto all'altra, le due sottofigure. Agendo sui punti evidenziati, posso anche cambiare forma o orientamento di ciascuna sottofigura.
Molte applicazioni integrano una sottoapplicazione "paint" e una "draw". Vari programmi per l'elaborazione di testi contengono sottoprogrammi grafici di tipo paint o draw. Un'efficiente applicazione draw è incorporata nel gratuito Open Office.
4. Variabili indiciate e sottoprogrammi
Abbiamo già usato molte volte variabili come x0, y4, …, cioè di variabili dotate di indici, o variabili indiciate. Nei linguaggi di programmazione queste variabili vengono scritte mettendo l'indice tra parentesi, tonde o quadre, a seconda del linguaggio.
| Col programma R si può introdurre una collezione di numeri e si può comandarne direttamente, ad esempio, la stampa del minimo, del massimo, la sequenza ordinata di essi, e, indicando l'indice tra quadre, il valore di un elemento qualunque della successione. |
x <- c(-4, 2, 0, 1) |
| Quali uscite danno le precedenti istruzioni di R? |
In JavaScript le variabili indiciate vengono dichiarate con istruzioni
come
| Apri questo programma in JavaScript, stabilisci che cosa produce e, quindi, prova a pensare quale struttura può avere. Controlla, poi, la risposta esaminando il sorgente del programma stesso. |
In Poligon si possono usare u[0],…,u[400],…,z[0],…,z[400] e le assegnazioni possono
essere effettuate anche nella forma
In JavaScript
le function non sono altro che dei sottoprogrammi. In questo caso
le variabili diverse dai parametri formali sono interpretate come globali, a meno che non vengano dichiarate all'interno della
function con un var; ad esempio l'istruzione
Nota. Per memorizzare le coordinate di una figura (o altri tipi di informazioni) in modo da poterle utilizzare anche al di fuori dell'esecuzione di un particolare programma non è sufficiente ricorrere alle variabili indiciate: occorre registrale in un file. I linguaggi di programmazione sono dotati di opportune istruzioni per scrivere/leggere file. Rinviamo ai rispettivi help per altre informazioni
5. Esercizi
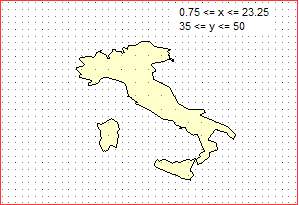
| Utilizzando opportunamente il disegno (che puoi ingrandire con un clic), trova (arrotondate a 3 cifre) le coordinate geografiche del punto più a sud della Sicilia. Controlla la risposta copiando e incollando in R questo file. |  | ||
 | ||||
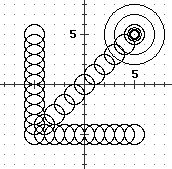
| Carica in R questo file, e rispondi alla domande che ivi incluse. Quali sono le coordinate cartesiane del minimo rettangolo che contiene la scritta che appare? |
f =
T =
La relazione tra T e f è una relazione di diretta
proporzionalità, di inversa proporzionalità o è una
relazione di altro genere? [motiva la risposta]
| Qui trovi uno script per giocare a filetto. Prova ad usarlo (clicca col pulsante destro per aprirlo in un'altra finestra). Decidi quali istruzioni aggiungere per facilitarne l'uso da parte di un utente. Quindi leggi il file e spiega come è stato realizzato. Se vuoi, cerca di "accorciare" il file (ma in modo che per un utente non vi siano differenze rispetto alla versione precedente). |
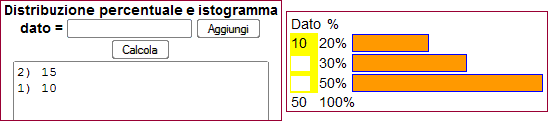
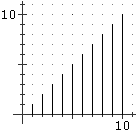
| Qui trovi uno script per calcolare e rappresentare graficamente distribuzioni percentuali. Prova ad usarlo. Quindi stabilisci come completare le seguenti figure, che ne rappresentano un esempio d'uso (motiva la riposta). | ||
 | |||
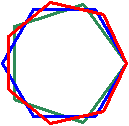
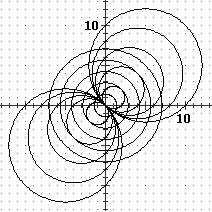
| I poligoni regolari iscritti nel cerchio di centro (0,0) e raggio 1 a lato sono stati ottenuti usando (per ora a "scatola nera") le seguenti righe di R. Verifica la cosa. Quindi prova a costruire (come?) degli analoghi poligoni con GeoGebra. |  |
 |
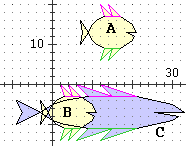
| Il pesce A è stato trasformato nel pesce B e, quindi, il pesce B è stato trasformato nel pesce C. Le trasformazioni sono state una traslazione e una trasformazione di scala. Specifica quali sono. Se vuoi, verifica la risposta con R (carica il file seguente). |
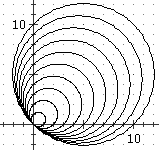
| A lato e sotto sono riprodotte delle figure realizzate con R mediante quattro diversi insiemi di istruzioni, qui riportati. Associa ogni figura alle istruzioni che l'hanno generata, e completa le istruzioni mancanti. |  |
||
   |
| A lato è illustrato come una figura (A) può essere sottoposta a (B) un ribaltamento rispetto a un asse verticale, (C) una trasformazione di scala (non monometrica), (D) un inclinamento di 45° lungo la direzione orizzontale mediante una applicazione paint. Le stesse trasformazioni mediante un'applicazione draw darebbero luogo a prodotti diversi? In cosa? |  |
| Sotto è raffigurato un pesciolino e quello che si ottiene mediante un suo inclinamento orizzontale di 30°. Prova a realizzare questa trasformazione con Paint usando un opportuno comando. Se vuoi, prova a realizzare la stessa trasformazione con R (carica il file seguente). |
|
1) Segna con l'evidenziatore, nelle parti della scheda indicate, frasi e/o formule che descrivono il significato dei seguenti termini: periodo (§2) frequenza (§2) digitalizzazione di un'immagine (§3) applicazioni di tipo "paint" (§3) applicazioni di tipo "draw" (§3) variabile indiciata (§4) 2) Su un foglio da "quadernone", nella prima facciata, esemplifica l'uso di ciascuno dei concetti sopra elencati mediante una frase in cui esso venga impiegato. 3) Nella seconda facciata riassumi in modo discorsivo (senza formule, come in una descrizione "al telefono") il contenuto della scheda (non fare un elenco di argomenti, ma cerca di far capire il "filo del discorso"). |