1. Segnali analogici e segnali digitali
2. Suoni
3. Grafica
4. Variabili indiciate
5. Esercizi
 Sintesi
SintesiLa automazione
Dalle macchine semplici alle macchine programmabili
Scheda 5
Suoni e immagini al calcolatore - Sottoprogrammi
0. Introduzione
1. Segnali analogici e segnali digitali
2. Suoni
3. Grafica
4. Variabili indiciate
5. Esercizi
 Sintesi
Sintesi
0. Introduzione
Abbiamo visto come impiegare il calcolatore, mediante un linguaggio di programmazione, per elaborare numeri e informazioni scritte.
Ma il calcolatore può anche produrre immagini (da figure geometriche a "cartoni animati") e musica (dal "beep" a brani musicali).
Per affrontare questi aspetti dobbiamo innanzitutto approfondire lo studio dei segnali
 Gli
Gli
1. Segnali analogici e segnali digitali
Ascoltando un brano musicale non lo percepiamo come una messaggio costituito da una sequenza di segnali digitali, come, invece, accade per un messaggio in codice Morse (beep, beeeep, beeeep, beep, …). Eppure si parla anche di musica digitalizzata. Perché?
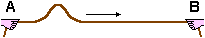
Il suono può essere descritto come una massa d'aria (o di altri mezzi, ad esempio acqua) che oscilla e propaga questa oscillazione nello spazio. Per un'analogia si pensi a due persone, A e B, che tengano per i due capi una corda (figura sottostante):
| ogni volta che A muove rapidamente, in su e in giù, la mano, sulla corda si forma un'onda che si sposta fino ad arrivare alla mano di B, che percepisce un impulso che tende a fargli muovere la mano. |  |
La corda non avanza, ma, comunque, trasmette dell'energia meccanica. Un fenomeno simile è quello delle onde del mare.
Come
udiamo? Le onde d'aria (o d'acqua se fossimo immersi in mare)
che ci arrivano fanno oscillare la membrana del nostro orecchio
(timpano) con gli stessi intervalli di tempo tra un'oscillazione e la
successiva che avevano in origine (ad es. con gli stessi intervalli
di tempo che vi erano tra le vibrazioni del tamburo o tra le chiusure
della laringe da parte delle corde vocali).
Nel
caso delle conversazioni al telefono i messaggi orali vengono
trasformati dal telefono di partenza in onde elettriche (nei telefoni fissi) o onde radio (nei cellulari) e poi ritrasfornati
da quello di arrivo in onde sonore.
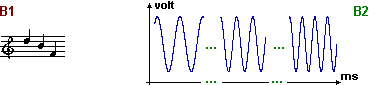
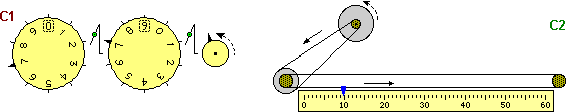
La figura seguente presenta vari esempi di rappresentazioni: (A) di una temperatura, (B) di un brano musicale (un pezzo di spartito e il grafico del segnale elettrico - tensione al variare del tempo - che corrisponde a una esecuzione dello stesso pezzo con un particolare strumento musicale), (C) della rotazione di un certo oggetto (mediante due diversi tipi di contagiri).
![]()


I segnali A1, B1 e C1 sono costituiti da simboli disposti in modi opportuni, cioè sono segnali digitali (anche la scrittura della musica su uno spartito è di tipo digitale: si impiega un insieme finito di simboli che vengono posti uno a destra dell'altro, a una quota scelta tra un numero finito di quote possibili, che rappresentano le note; rappresentando le varie quote, ad esempio, con dei numeri interi potremmo ricondurci a una sequenza di simboli concatenati sulla stessa riga).
| È digitale anche il codice a barre che è presente sui prodotti in vendita in supermercati, farmacie,… e che viene letto con penne ottiche o altri dispositivi collegati alle casse e a calcolatori che tengono aggiornata la contabilità della merce venduta e presente. Non è altro che una particolare codifica dei numeri con cui sono classificati i vari prodotti (quando il dispositivo ottico non riesce a leggere il codice, il cassiere introduce direttamente i numeri mediante la tastiera). |  |
I
segnali A2, B2, C2 appaiono come fenomeni fisici (una colonnina
di mercurio che cambia lunghezza, il variare di
una tensione elettrica, un indice che scorre lungo un'asta graduata)
che variano con continuità, senza scatti:
• osservando la temperatura ambientale indicata in forma digitale mediante
un'insegna al neon o la temperatura corporea indicata da un termometro a lettura
digitale, spesso capita una situazione di instabilità: la
misura visualizzata salta ripetutamente da un valore all'altro, ad
esempio passa da 16° a 17°, poi a 16°, poi a 17°, …;
ciò accade se la temperatura è a metà strada tra
16° e 17° e subisce delle piccole variazioni; invece,
in un termometro a colonnina di mercurio non si verificano scatti: la lunghezza della colonnina varia con
continuità, come la temperatura: una piccola oscillazione di
questa fa variare di poco la lunghezza della colonnina, mentre nel
termometro digitale o lascerebbe immutato il valore visualizzato o
lo farebbe aumentare di colpo di un grado;
• allo stesso modo nel contagiri C2 l'indice sulla scala graduata cambia
posizione alla più piccola rotazione dell'oggetto di cui si
contano i giri, non solo al compimento di un giro completo, come fa
C1.
| I grafici nella figura seguente rappresentano la relazione tra rotazione dell'oggetto (asse orizzontale) e cambiamento del segnale (asse verticale) nei casi C1 e C2. È evidenziata in particolare la situazione in cui l'oggetto sta completando il 5° giro. Quale dei due grafici si riferisce al contagiri C1? Quale al contagiri C2? Perché? |

2. Suoni
Ritorniamo alla domanda iniziale. Come è possibile rappresentare un brano
musicale, che è un suono che varia con continuità,
mediante uno spartito musicale, che è di tipo digitale?
La musica è un suono particolare,
costituito da una successione di note, cioè piccoli
suoni dalle oscillazioni regolari. Consideriamo uno strumento musicale molto
semplice, costituito da una lamella metallica fissata per
un'estremità a un supporto (figura sotto a sinistra). Se spostiamo e rilasciamo
l'estremità libera della lamella, questa si mette a oscillare
con frequenza presso che costante, producendo un suono che,
trasformato in segnale elettrico, è rappresentabile
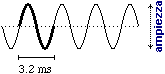
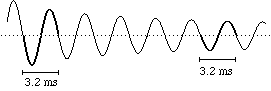
graficamente come segue (grafico a sinistra):
 |  |  |
In 3.2 ms questa particolare lamella compie un
ciclo, cioè compie una oscillazione completa,
che poi ripete immediatamente dopo allo stesso modo: 3.2 ms è il periodo; quindi
in 1 secondo (=1000 ms) la lamella compie 1000/3.2=310 (circa) cicli: il fenomeno si ripete con una frequenza
di 310 Hz. Ogni
1.6 ms il grafico attraversa la retta tratteggiata (una volta in "salita" e una volta in "discesa"); ciò
corrisponde ai passaggi della lamella per la "posizione di
riposo", cioè per la posizione in cui resterebbe se non
venisse sollecitata.
L'ampiezza
dell'intervallo costituito dai valori assunti dalla tensione (cioè, sul grafico, la variazione massima delle "y") dipende
dall'ampiezza dell'oscillazione della lamella; se, all'inizio,
avessimo spostato maggiormente la lamella dalla posizione di riposo,
avremmo ottenuto un grafico con ampiezza maggiore, ma non sarebbe cambiata la frequenza delle oscillazioni (questa
dipende solo dalle caratteristiche della lamella: materiale, lunghezza, spessore,
…).
In
realtà, dopo la sollecitazione iniziale, l'ampiezza delle
oscillazioni della lamella man mano diminuisce, ma lentamente: il grafico
corrispondente (figura sopra a destra) non è altro che il grafico precedente deformato mediante una
progressiva riduzione della variazione verticale.
Dalla frequenza
del fenomeno, dipende la
altezza dell'effetto sonoro: maggiore è la
frequenza con cui vibra la lamella (ovvero, minore è il tempo
che impiega a compiere una oscillazione) più acuto
è il suono. Invece
dall'ampiezza dell'oscillazione dipende l'intensità
dell'effetto sonoro: maggiore è l'ampiezza, maggiore è
il volume del suono.
Per esempio se, suonando un'armonica a
bocca, soffio sempre nella stessa posizione ma con diversa intensità cambia
il volume ma non l'altezza (è sempre la stessa lamella a vibrare); se invece cambio posizione muta anche l'altezza del suono:
diventa più o meno acuto a seconda della direzione in cui mi sposto.
|
| Nelle sirene le onde sonore sono prodotte soffiando aria contro un disco ruotante dotato di fori. Aumentando la velocità di rotazione viene prodotta un'onda sonora che oscilla sempre più velocemente, ossia un suono man mano più acuto. |
Un suono di altezza costante, che corrisponde a un grafico periodico o "periodico-smorzato", viene detto nota. Si estende anche al caso dello "smorzamento" il concetto di frequenza, anche se, a rigore, il fenomeno non si ripete esattamente allo stesso modo.
Gli
strumenti musicali "meccanici" (a percussione, a fiato, …)
producono note con smorzamento. Solo con strumenti elettronici, in
cui le onde sonore sono prodotte da dispositivi alimentati
elettricamente, si possono produrre anche note non smorzate.
Una nota prodotta da uno strumento musicale, ad esempio una chitarra, corrisponde a un'onda
che ha un grafico meno semplice di quello della lamella:
una corda di una chitarra non ha una semplice oscillazione avanti e indietro come la lamella, ma vibra
in modo più complesso; sopra è rappresentato il grafico corrispondente a una nota (un la dalla frequenza di 440 Hz) suonata da un particolare strumento. Se un medesimo
brano musicale viene eseguito al pianoforte o alla
chitarra, comprendiamo che si tratta dello stesso pezzo, anche se il
suono prodotto nei due casi è diverso: in corrispondenza della
stessa nota la corrispondente corda del piano e quella della chitarra
vibrano con la stessa frequenza, ma in modo diverso: ciascuno
strumento dà una sua "impronta" (o timbro)
alla nota; in altre parole si tratta di onde rappresentate da funzioni che hanno lo stesso periodo ma hanno grafici con forma anche molto diversa.
|
| Un rumore è un suono che
produce sensazioni sgradevoli. Il grafico corrispondente ha una forma
"brutta", priva di regolarità. |
|
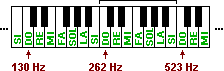
DO (C) 261.6 Hz; RE (D) 293.7 Hz; MI (E) 329.6 Hz; FA (F) 349.2 Hz; SOL (G) 392.0 Hz; | |
Sono DO anche i suoni con frequenza (in Hz) 261.6/2, 261.6/4, 261.6/8, … e 261.6·2, 261.6·4, 261.6·8, … ; considerazioni analoghe valgono per le altre note. Ogni gruppo di note, da un DO al DO successivo (escluso), costituisce una ottava. Esistono anche altri tipi di "scale musicali", basati su note diverse. |  |
Il suono degli strumenti musicali oggi può essere, con buona approssimazione, prodotto con un computer. Qui trovi un programma che genera suoni simili a quelli di un pianoforte. Se vuoi, puoi esercitarti a "suonarlo". Qui se sei interessato trovi qualche approfondimento sulla "musica".
Abbiamo visto che cosa sono le note e, quindi, compreso come un brano musicale può essere memorizzato mediante una opportuna sequenza di informazioni (che indicano le note da eseguire e la rispettiva durata di esecuzione), ad esempio mediante uno spartito o mediante un sequenza di istruzioni in un linguaggio di programmazione. Ciò non spiega come è possibile memorizzare l'esecuzione di un brano, cioè il suono prodotto da uno o più strumenti che lo eseguono: le note tengono conto solo della frequenza, non dei timbri, cioè delle forme d'onda delle note eseguite dagli specifici strumenti. In altre parole, come è possibile memorizzare in forma digitale le onde.
Incominciamo ad osservare che un
suono può essere riprodotto fedelmente non solo mediante
segnali elettrici, ma anche con altri fenomeni che varino con
continuità, cioè con altri tipi di segnali analogici.
Ad esempio può essere rappresentato su un nastro magnetico:
le variazioni nel tempo della tensione elettrica (che traducono le
vibrazioni della membrana del microfono) mediante un opportuno
dispositivo vengono trasformate in variazioni del livello di
magnetizzazione lungo il nastro che scorre.
In un CD, invece, si possono registrare "direttamente" solo bit. |  |
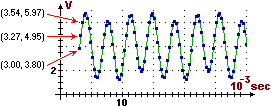
In modo un po' semplificato, possiamo dire che il segnale elettrico che traduce analogicamente un suono può essere "tabulato" (cioè descritto mediante una tabella di dati): ad esempio si può rilevare ogni tot tempo (nel caso della figura seguente ogni 0.27 millesimi di secondo) la tensione elettrica corrispondente e registrare la sequenza dei numeri che rappresentano queste misure. E ognuno di questi numeri può essere memorizzato con una codifica binaria.
|  |
Esistono delle tecniche e dei metodi matematici che, data la sequenza di numeri che corrisponde alla tabulazione di un segnale elettrico analogico, permettono di costruire automaticamente una "curva" che sia vicina al grafico originale. In questo modo è possibile ricostruire (a partire da queste informazioni digitali approssimate) suoni che siano il più possibile fedeli ai suoni originali Senza preoccuparci, per ora, degli strumenti matematici con cui ciò sia fattibile, vediamo a lato uno dei modi in cui si può tracciare una curva di questo tipo (tali curve vengono chiamate "spline"). |  |
3. Grafica
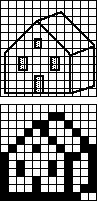
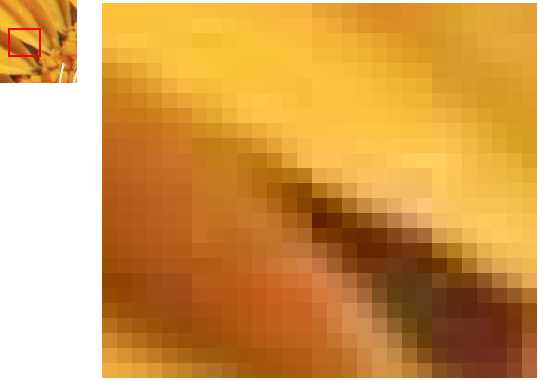
Qualcosa di analogo a quanto ora visto per il suono avviene per la digitalizzazione di una immagine. L'immagine viene scomposta in tanti quadrettini; per ogni quadrettino si individua il colore prevalente. Codificando i colori in forma binaria (ad es. il bianco con 0 e il nero con 1, nel caso del bianco-e-nero; o il bianco con 0000, il giallo con 0001, …, il nero con 1111 nel caso di una rappresentazione a 16 colori) possiamo rappresentare l'immagine come la sequenza dei bit che codificano i colori dei vari quadrettini. Se usiamo una griglia di 12·12 quadretti, il disegno in bianco-e-nero della casetta sotto a sinistra può essere approssimato con la quadrettatura raffigurata sotto. A destra è rappresentato il segnale digitale che codifica la quadrettatura. Più sotto è rappresentata un'altra immagine (un pezzo di girasole) e un suo ingrandimento.
 | 000000000000 000000110000 000011001000 000101000100 001000100010 010010010011 100000001101 101000101001 100000001101 100010001001 100010001011 |
 (clicca per ingrandire) |
| Completa la codifica della precedente immagine (mancano 12 cifre). |
 |
|
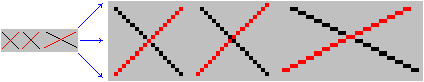
Sotto a sinistra sono raffigurati alcuni segmenti che si intersecano tracciati
con l'applicazione per realizzare immagini; a destra è
raffigurato un ingrandimento dell'immagine. Le figure che appaiono come segmenti sono in realtà degli insiemi di quadretti: per
visualizzare immagini il calcolatore scandisce, in modo analogo all'esempio della "casetta", lo
schermo in quadretti (o rettangolini, in alcuni casi), detti
pixel, a ciascuno dei quali associa una sequenza di bit che ne rappresenta il colore.
Guardando l'immagine originale diremmo che ciascuna coppia di segmenti ha un punto in comune, ma,
osservando l'ingrandimento, vediamo che nel caso della coppia centrale i segmenti non hanno neanche un pixel in
comune e che in quello a destra ne hanno due, contraddicendo l'idea che due rette che si attraversino hanno uno e un solo punto in comune.
In effetti ciò vale solo nella geometria astratta (e in particolare nella geometria piana euclidea), in cui i
punti rappresentano posizioni esatte, e le rette hanno spessore nullo: il vantaggio di questa astrazione sta proprio nel "far finta" che le rette non parallele si intersechino esattamente in un punto, al di là del modo in cui le abbiamo disegnate, della loro disposizione, …: ciò facilita le descrizioni, i ragionamenti. Anche nel caso del tracciamento con una matita o con un gesso, i segmenti non si intersecherebbero esattamente in un punto, ma avrebbero i comune una zona dalla forma più o meno di parallelogramma: 

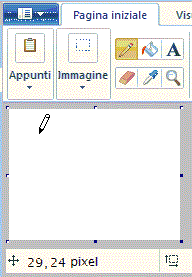
Con un computer si possono disegnare, muovere e trasformare figure. Sotto a sinistra è riprodotto il momento in cui, con un programma per costruire immagini, si sta tracciando un punto-pixel (il puntatore del mouse ha assunto l'aspetto di una matita). In fondo alla finestra associata alla applicazione appaiono le coordinate-schermo del pixel (29 e 24 in questo caso): sono i numeri d'ordine della colonna e della riga in cui è collocato; le colonne vengono numerate a partire da sinistra iniziando con il numero 0; analogamente, a partire dall'alto (non dal basso!), vengono numerate le righe.
 |  |
 |
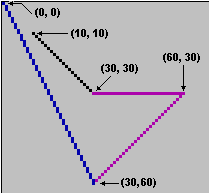
Sopra a destra è raffigurata una successione di segmenti tracciata al computer e (nell'ingrandimento) sono evidenziate le coordinate-schermo dei loro estremi.
Come viene memorizzata una immagine? Oltre che memorizzarla pixel per pixel, se ne possono memorizzare solo alcuni punti mediante i quali, con opportuni programmi, si può ricostruire l'intera immagine.
Ad esempio nel caso della figura precedente si possono memorizzare in un file le coordinate dei soli punti (10,10), (30,30), (60,30), (30,60) e (0,0); per vedere l'immagine si può poi utilizzare una applicazione che legga dal file le coordinate dei punti e man mano li congiunga con dei segmenti.
Abbiamo già visto, nelle schede precedenti, numerosi esempi al riguardo. Nelle applicazioni che abbiamo usato le coordinate dei punti non indididuano la posizione dei pixel: vengono accettati punti descritti in coordinate virtuali, cioè coordinate cartesiane usuali; M esse poi le trasformano automaticamente, in base alla scala scelta, in coordinate-schermo, cioè nelle coordinate che individuano concretamente la posizione dei punti da visualizzare (al loro interno sono presenti sottoprogrammi per il cambio di coordinate costituiti da istruzioni che descrivono un procedimento sostanzialmente simile a quello che si deve fare per tracciare a mano un grafico su carta millimetrata o quadrettata: scegliere la porzione di foglio, scegliere la scala, calcolare delle distanze, …).
4. Variabili indiciate
Abbiamo già usato molte volte variabili come x0, y4, …, cioè variabili dotate di indici, o variabili indiciate. Nei linguaggi di programmazione queste variabili vengono scritte mettendo l'indice tra parentesi, tonde o quadre, a seconda del linguaggio.
| Stabilisci quali valori assumono xx[0] e xx[2] se in JS è effettuata l'assegnazione xx = [7, 13, 1.4, 9] |
5. Esercizi
| Utilizzando questo script riproduci ingrandita la figura a fianco e trova (arrotondate a 3 cifre) le coordinate geografiche del punto più a sud della Sicilia. Controlla la risposta utilizzando le indicazioni presenti nel file stesso. Il punto evidenziato è il "centroide" della penisola italiana, concetto sul quale ci soffermeremo in seguito (è il punto a cui si potrebbe appendere una tavoletta di legno con la forma della penisola italiana mantenendola orizzontale). |  | ||
 | ||||
| Carica questo script e, esaminto il file, stabilisci quali sono le coordinate cartesiane del minimo rettangolo che contiene la scritta che appare? |
f =
T =
La relazione tra T e f è una relazione di diretta
proporzionalità, di inversa proporzionalità o è una
relazione di altro genere? [motiva la risposta]
| Qui trovi uno script per giocare a filetto. Prova ad usarlo. |
 |
| Il pesce blu (in alto) è stato trasformato nel pesce rosso (in basso a sinistra) e, quindi, il pesce rosso è stato trasformato nel pesce verde. Le trasformazioni sono state una traslazione e una trasformazione di scala. Specifica quali sono. Se vuoi, verifica la risposta esaminando il testo dello script seguente con cui è stata prodotta l'immagine. |
| Sotto è raffigurato un pesciolino e quello che si ottiene mediante un suo inclinamento orizzontale di 30°. Prova a realizzare questa trasformazione con gli script uno e due. Esamina il secondo file ed esprimi con una formula di quanto si è spostato verso destra il lato superiore del rettangolo. |

|
1) Segna con l'evidenziatore, nelle parti della scheda indicate, frasi e/o formule che descrivono il significato dei seguenti termini: periodo (§2) frequenza (§2) digitalizzazione di un'immagine (§3) variabile indiciata (§4) 2) Su un foglio da "quadernone", nella prima facciata, esemplifica l'uso di ciascuno dei concetti sopra elencati mediante una frase in cui esso venga impiegato. 3) Nella seconda facciata riassumi in modo discorsivo (senza formule, come in una descrizione "al telefono") il contenuto della scheda (non fare un elenco di argomenti, ma cerca di far capire il "filo del discorso"). |